Javascript toolkits are collections of tools that provide easy interfaces to both basic and advanced functionality that allow developers to concentrate on the business functionality of their application. However, some are more polished than others; I'll tell you about a recent experience with Dojo, an increasingly popular toolkit.
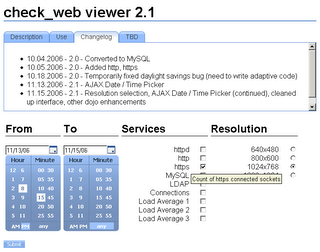
I had written a simple PHP application to graph web server statistics, such as HTTP daemons and MySQL connections. The application utilized JpGraph to generate graphs from tabular data. The first page provided documentation and the interface to select the services to graph and the date/time range, and the second parsed and displayed the requested information. For the date and time picker, I used for loops and an array to generate options for the drop-down lists. It was ugly, but due to the low volume of use, it was enough.
However, as our organization started having more web server performance related issues, we increasingly relied on the tool, and the kludgy user interface became painfully obvious. Wouldn't it be easier to select a date on a calendar rather than scrolling through an option list? Can we have all the information and options available on one page, yet have an uncluttered interface? While it was just a private utility, it needed improvement.
Enter Dojo 0.4, the modular Open Source Javascript toolkit. A number of useful Widgets in its arsenal included a date picker, time picker, tool tips, and tabbed content. It seemed like an ideal tool for overhauling the GUI without spending undue amounts of time tweaking, and I had easily utilized the collapsible TitlePane widget in another application.
However, the lack of good documentation quickly became an issue; a number of features or techniques mentioned in the incomplete API didn't work out of the box.
The date and time picker provided to be the hardest to deal with. The method of retrieving the selected date and the selected time were different and incorrectly documented (DatePicker), if at all (TimePicker). In addition, there was no documentation on how to ID the individiual widgets for retrieval.
Google searches for documentation found developer discussion threads such as, "Who broke the time picker?" but providing no working examples that worked with a form submission. I found an email exchange between a user and a developer about another widget that provided the key on how apply an ID, and a third discussion revealed how to actually retrieve the value so it could be POSTed.
Finally, I turned to the source code. According to a code comment, the published mechanism for getting the DatePicker value was deprecated, and the function for TimePicker was completely different than the DatePicker.

Armed with the information from a variety of hard-to-find sources, I finally got it to function... after wasting several hours researching, experimenting, and adjusting. Fortunately, the tool tips and tabbed content were much easier to implement than the date/time pickers.
The end result was highly polished, easy to use and beautiful. I felt drained by the experience; a released toolkit shouldn't be this hard to use. Using the beta (or alpha?) release as a justification for bad documentation is not an acceptable excuse; if you want to help others, you need to take the time to make sure they can use it.
Moroha is the Japanese word for "double-edged," and it sums up my experience with Dojo; it's powerful, but careful how you handle it.
Code:
To set up the two widgets, use the following HTML:
<div dojoType="DropDownDatePicker" widgetId="wid_from_date"></div>
<div dojoType="TimePicker" widgetId="wid_from_time"></div>
Somewhere within the form, you'll need a hidden value for POSTing.
<input type="hidden" name="from" value="">
And finally, the submit button. I used the Dojo widget.
<button dojoType="Button" onclick='submitform()'>Submit</button>
The javascript (sans validation):
function submitform(form) {
var datepicker_from = dojo.widget.byId("wid_from_date");
var timepicker_from = dojo.widget.byId("wid_from_time");
document.forms[0].elements["from"].value = datepicker_from.getValue() + " "
+ timepicker_from.selectedTime['hour'] + ":"
+ timepicker_from.selectedTime['minute'] + " "
+ timepicker_from.selectedTime['amPm'];
document.myform.submit()
}
The result can be parsed with the PHP strtotime function.
$start = strtotime($_POST['from']);
7 comments:
this doesn't work for me... I get error about datepicker_from having no properties
Did you remember to require dojo? dojo.require("dojo.widget.DatePicker"); and dojo.require("dojo.widget.TimePicker");
Did you ever get:
widget ID collision on ID: ?
Yup. I'm going through the same pain. I wanted something that would be easy enough for our cut and paste people to use but this strains my limits of being willing to research.
I think it is probably a little better now than it was when you wrote this article, maybe a revisit is due?
I am using timpicker but I am not able to get timepicker value and using "/struts-dojo-tags" instead of all js
my jsp code is
"s:datetimepicker name="fromtime" label="FromTime" type="time" displayFormat="hh:mm" required="true" id="fromtime" onchange="false"
please let me know , how to get time value here , I used your code but is not working.
I am using "uri="/struts-dojo-tags" and my jsp code is:
s:datetimepicker name="fromtime" label="FromTime" type="time" displayFormat="hh:mm" required="true" id="fromtime" onchange="false"
please let me know how to get time value in javascript, I used your mentioned code but is not working
joueraucasinoenligne, this article was written six years ago; the technologies involved have evolved greatly since.
I'm currently using jQuery and http://docs.jquery.com/UI/Datepicker - I would recommend it over Dojo.
Post a Comment